Butterfly主题安装教程
前言
完成前一篇的工作之后,我们就能访问自己的博客网站了,还记得我在篇首所提到的Hexo博客框架的优点吗?其中之一就是有大量的主题可供选择安装!!(´ω`)
嘛~俗话说的好,人靠衣装马靠鞍,如果不进行主题安装,那么我们的博客内容再棒也难以让人有继续阅读下去的兴趣,这篇文章将介绍本博客所使用的Butterfly主题的安装和配置细节。
主题安装
首先进入你的Hexo部署根目录运行命令:1
2
3
4
5#此命令会将butterfly主题文件下载到你的hexo根目录下的themes文件夹
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
#若下载过慢可使用国内Gitee安装
git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly
完成后修改Hexo部署根目录下的_config.yml:1
2#修改前应是theme: landscape
theme: butterfly
接下来安装安装 pug 以及 stylus 的渲染器,在Hexo部署根目录运行命令:1
npm install hexo-renderer-pug hexo-renderer-stylus --save
(可选)使用主题配置文件(强烈推荐)
若后期想要更换其他主题,你可以新建主题的专属配置文件,将Hexo部署根目录_config.yml文件复制并重命名为_config.butterfly.yml,从而Butterfly主题会优先使用_config.butterfly.yml作为默认配置文件,如此一来不同的主题可以使用不同的配置文件,这样就不会相互干扰啦。(。•̀ᴗ-)✧
一点个人建议:因为不同的主题对配置文件的修改项不一样,若直接修改
_config.yml则在切换主题时需要对_config.yml进行修改甚至还原来避免报错,这样或许会有些繁琐。。
如此操作,你的默认配置文件就成了_config.butterfly.yml,但在后面的部分修改中仍需对_config.yml进行操作,注意区分两者的不同。
主题的具体配置
完成上面的操作后,我们的Butterfly主题就安装好了,但目前我们的博客仅仅是一个简装的状态,要想住人进去的话还需要添置各种家具,而添置什么样的家具取决于我们的需求。下面所介绍的及尚未提到的配置项几乎都能在Butterfly主题或Hexo框架的官方网站中找到。
每完成一整步修改都可以使用命令来生成新的静态网页文件查看效果,在Hexo部署根目录运行命令:
1 | #清除已有的网页缓存,这步主要是为了防止新生成的内容与已有的产生冲突,出现bug |
接着访问
http://localhost:4000/,查看一下应用新配置后网页是否达到预期效果,如果出现了排版错误,请试着清除一下浏览器的缓存文件。
网站资料
通过修改根目录下的主题配置文件_config.yml来设置网站的有关信息和资料,可以参考Hexo官方文档:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15#可选项包括
#网站名字
title:
#副标题
subtitle:
#网站描述
description:
#网站的关键词,支持多个关键词。
keywords:
#你的名字
author:
#也可以选择其他语言
language: zh-CN
#也可以选择其他时区
timezone: Asia/Shanghai
网站logo
通过修改/themes/butterfly目录下的主题配置文件_config.yml来设置网站的有关信息和资料:1
2
3
4nav:
logo: #支持直接填入图片链接,为浏览器最上侧状态栏处的logo
display_title: true #是否显示网站标题,为浏览器最上侧状态栏处的网站标题
fixed: false #是否固定状态栏,填写 true 或者 false
网站封面
通过修改/themes/butterfly目录下的主题配置文件_config.yml来修改网站封面:1
2index_img: #填入图片的链接
#示例:index_img: https://raw.gitmirror.com/Mepha233/Picture/main/pics/1.jpg
完成后保存配置文件,并在根目录运行命令来生成新页面查看一下效果:1
2
3
4
5
6
7#几乎每次修改配置文件或是发布新的博客页面都要使用这三个命令,往后就简称根目录三件套吧
hexo clean
hexo g
hexo s
#生成后访问http://localhost:4000/即可
另外,附上其他有关封面的自定义配置如下:1
2
3
4
5
6
7index_img: #主页的顶部图
default_top_img: #默认的 top_img,当页面的 top_img 没有配置时,会显示 default_top_img
archive_img: #归档页面的 top_img
tag_img: #tag子页面的默认 top_img
tag_per_img: #tag子页面的top_img,可配置每个tag的top_img
category_img: #category 子页面的默认top_img
category_per_img: #category子页面的top_img,可配置每个category的top_img
主页副标题
通过修改根目录下的主题配置文件_config.butterfly.yml来修改和设置网站主页副标题及副标题的打字效果,当然是写一句酷酷的话!直接将下述配置项复制到主题配置文件_config.butterfly.yml的对应位置中:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22# 主页subtitle
subtitle:
#副标题是否开启
enable: false
# Typewriter Effect (打字效果)
effect: true
# Customize typed.js (配置typed.js)
# https://github.com/mattboldt/typed.js/#customization
typed_option:
#若只有一句话,则打字效果仅出现一次,开启loop开关即可循环
loop: false
# source 调用第三方服务
# source: false 關閉調用
# source: 1 調用一言網的一句話(簡體) https://hitokoto.cn/
# source: 2 調用一句網(簡體) https://yijuzhan.com/
# source: 3 調用今日詩詞(簡體) https://www.jinrishici.com/
# subtitle 會先顯示 source , 再顯示 sub 的內容
source: false
# 如果關閉打字效果,subtitle 只會顯示 sub 的第一行文字
sub:
- 今日事 , 今日毕
- Never put off till tomorrow what you can do today
网站背景
通过修改/themes/butterfly目录下的主题配置文件_config.yml来修改网站背景:1
2
3
4
5# 图片格式 url(http://xxxxxx.com/xxx.jpg)
# 颜色(HEX值/RGB值/顔色单词/渐变色)
# 留空 不显示背景
# 例: background: url(https://raw.gitmirror.com/Mepha233/Picture/main/pics/6.jpg)
background:
加载页面
网站在加载时的动画,可以让等待页面变得不再单调。可以通过修改/themes/butterfly目录下的主题配置文件_config.yml来实现加载动画:1
2
3
4
5
6
7
8
9# 加载动画 Loading Animation
preloader:
enable: true #总开关
# source
# 1. fullpage-loading
# 2. pace (progress bar)
source: 1
# pace theme (see https://codebyzach.github.io/pace/)
pace_css_url:
主页社交logo
显示于网站副标题下方,自带超链接的社交logo,可以通过修改/themes/butterfly目录下的主题配置文件_config.yml1
2
3
4
5social:
#将下面的https://github.com/xxxxx更改为自己的github主页
fab fa-github: https://github.com/xxxxx || Github || "#hdhfbb"
#将下面的xxxxxx@gmail.com更改为自己的邮箱地址
fas fa-envelope: mailto:xxxxxx@gmail.com || Email || "#000000"
标题字体&全局字体
可以通过修改/themes/butterfly目录下的主题配置文件_config.yml来修改网页字体或者仅修改标题字体:
全局字体
1 | # Global font settings |
标题字体
font_link为网络字体链接,不使用则留空。1
2
3
4
5# Font settings for the site title and site subtitle
# 左上角网站名字 主页居中网站名字
blog_title_font:
font_link: https://fonts.googleapis.com/css?family=Titillium+Web&display=swap
font-family: Titillium Web, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft JhengHei', 'Microsoft YaHei', sans-serif
具体效果如下图:

网站底部徽章
可以添加的位于网站底部的彩色徽章,超级好看,效果如图下图:

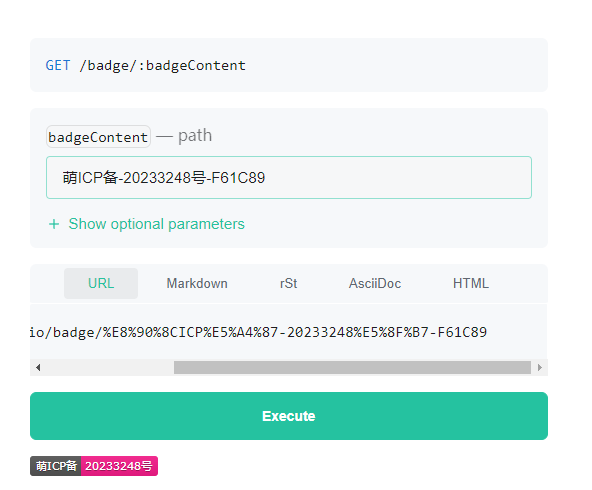
这些徽章本质上是svg矢量图片,那么如何制作呢?首先打开shields.io的官网,在右侧我们可以通过输入参数来制作我们的svg徽章,如图所示:

我们可以对比上面输入参数与生成图片的关系来了解参数的作用,其中
萌ICP备-20233248号-F61C89由三个参数组成,这三个参数分别由减号-分隔开,对应关系为徽章左侧文字-徽章右侧文字-徽章右侧颜色,其中,颜色貌似只可以输入16进制色彩代码(其他的色彩代码尝试了一下但是没有起作用,参数中文本符号与实际输出显示的对应关系👇
_与%20对应空格__对应_--对应-
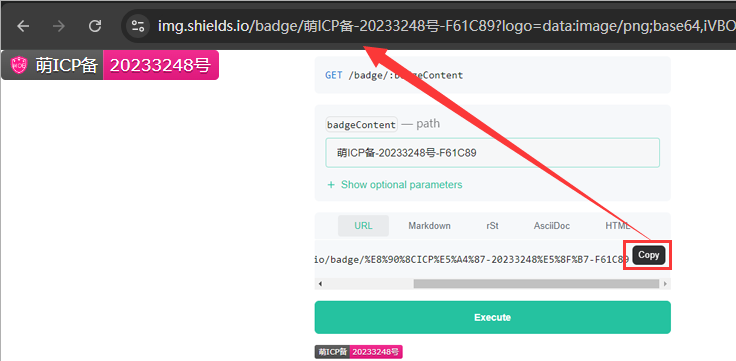
那么一个简单的没有图标的徽章就制作完成了,但如何添加自定义徽章logo呢?首先,我们需要准备一个logo图标(最好是透明背景的png格式,例子),然后找到一个图标转base64编码的网站(因为base64编码可以在URL中传递图片的内容),将图片上传并转为base64编码,这里我们直接复制shields.io给出的URL地址(如下图所示),粘贴到浏览器的地址栏,并在后面添加?logo=后面接上前面转换的base64编码,按下回车,你的徽章就做好了。

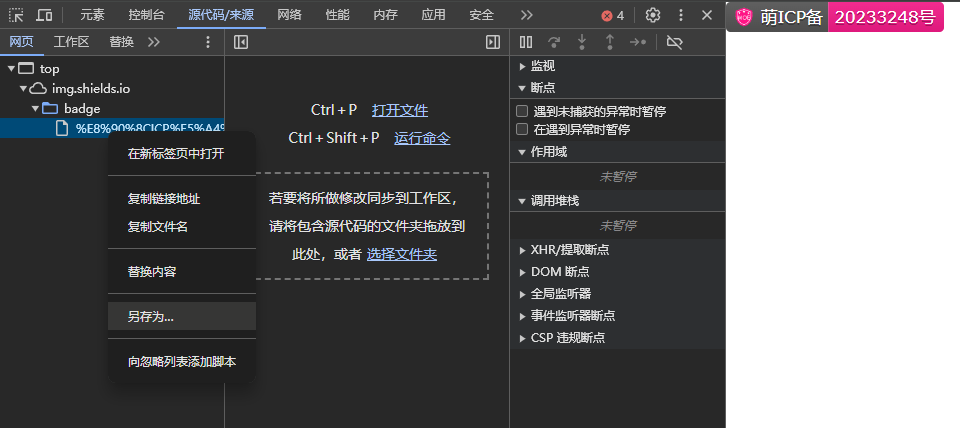
这个网页所展示的徽章本身就是svg格式的,如要直接插入网页可使用这段URL,保存本地可以使用下面的方法。


插入底部方法择日更新(







